There are zillions of bloggers who publish articles every day on their blogs. The number is increasing every day and thus it is very important to stand out of the crowd.
Most of the bloggers don’t focus on beautifying their blog posts either due to lack of knowledge or due to laziness but it should be taken care of because if your content looks attractive and easier to read then audience will love to hang out on your blog and spend their quality time reading your articles.
So how to beautify the blog posts?
Don’t worry! I have something to share on this topic. Read on!
I have got a list of few WordPress plugins that may help you beautify your blog posts. I am using few of these plugins on few of my blogs. So without any further ado, let’s check out the list:
FASC is a WordPress plugin that provides an option to add attractive CSS buttons without using any shortcodes. When you install this plugin on your blog, it adds a tool in the visual editor that lets you add buttons quickly. Adding such attractive buttons makes your blog posts look beautifully crafted.
An example for such buttons is:![]()
It is very simple to create buttons with this plugin but if you want to know how it works then do read a how to guide published on my blog.
- StandOut Color boxes and Buttons
This is a two-in-one plugin as it allows you to add color boxes and buttons as well within your blog post. But for buttons I would like you to go with FASC as mentioned above, and for color boxes Standout color boxes and buttons plugin is the best.
All you need to do is to install the plugin, and while writing your content whenever you want a sentence or paragraph to be highlighted then write as:
Or
[color-box color=”red”]your content[/color-box]There is an option in plugin settings to set a default color, so that when you write just the first one without mentioning the color, the default color gets applied. In other case, if you want some other color for a particular box, then you need to specify that as I mentioned in the second option above.
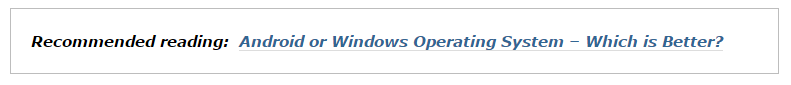
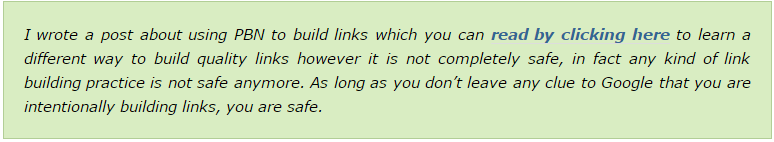
Few examples of color boxes I have used in few of my blog posts are given below:
Aren’t they looking attractive? Download and start using this plugin, and Enjoy!
When you write content, it’s obvious that you use abbreviations. You might not want to write their full form within the content every time you use them in the articles.
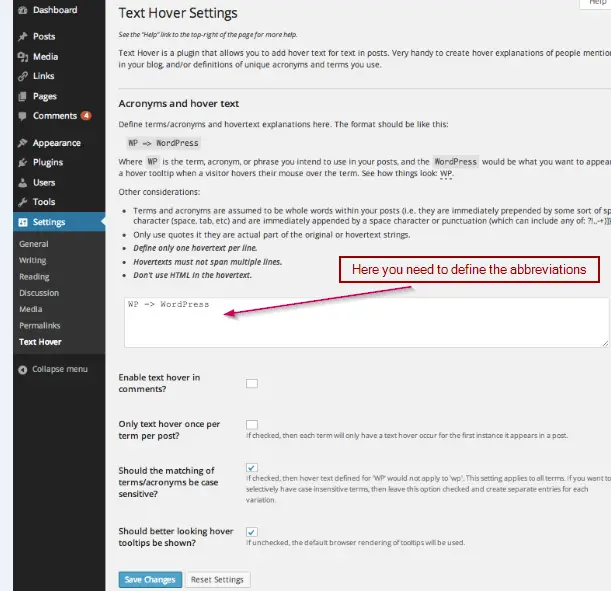
There is a creative way to do it and that you can do using the plugin called Text Hover.Install the plugin and mention the abbreviations in the settings and you are done!
Now whenever you use those abbreviations, they will be highlighted, and when someone does mouse over it, then it displays the full form in the tool tip like you can see in the screenshot below:
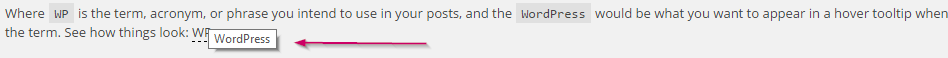
And it shows on mouse hover on WP as:
This makes your article look great and also your readers will find it useful because they can easily get the full form of abbreviation just by hovering on them.
This is extremely easy to use plugin yet effective one to improve the overall look of the blog post.
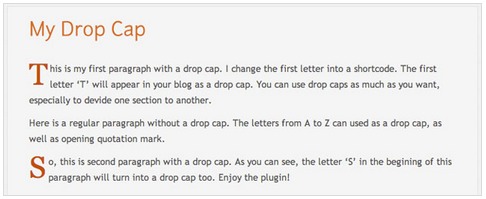
With the help of this plugin you can change any character into drop cap. You need to install the plugin, and while writing the content in the WP editor put the character between the brackets. For example, if you want to turn T of This into drop cap then you need to write as [T]his.
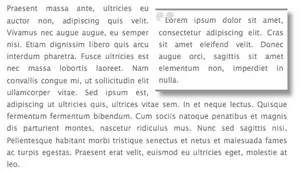
Many a times, you use blockquote to make an important paragraph or a quotation stand out of the content. This shows with a simple look within the blockquote. To customize it even more, you can use Simply Pull Quote that lets you do the same but displays the quoted item in a neat and clean way to make it look more attractive.
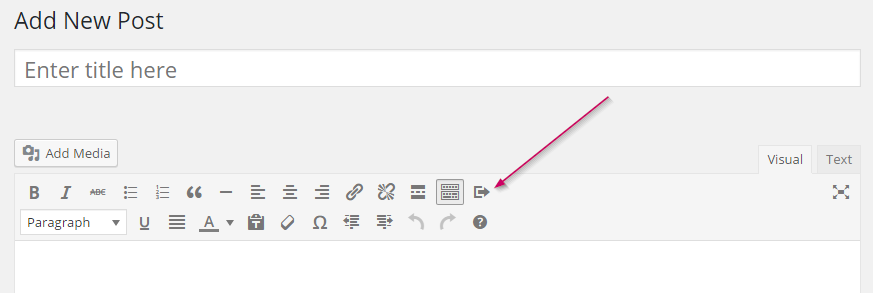
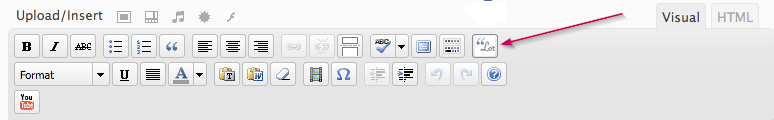
Once you install the plugin you can see an option to make the text quoted.
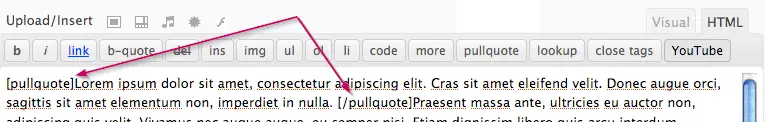
For Visual Editor:
For HTML Editor: Adding [Pullquote] [/Pullquote] around the content works

This is how the content looks once you apply the Pull quote:
You may watch this video to see plugin in action:
These are the 5 plugins that help you make the content look better. Are you using any of them already? Which ones are your favourite?
If you know more of such plugins then please let us know in comments.












Hello Shiv,
Thank you very much for publishing my guest post.
Atish Ranjan recently posted…Now You Can Build Your Own Online Store
Hello Atish bhai,
It’s my pleasure to have your guest post on STL. 🙂
You have provided a worth article about post beautifier plugin. This is one of the most important work which everyone should do it before publishing there post on blog. As this helps the user to be engage with the article.
Thanks for this informative article.
>SK Lohar
Shivkumar recently posted…Simple but useful keyboard shortcuts in window 7 –Part 2
Hi Atish,
Great post as usual and good to see you here in STL.
I remember that you’ve written about FASC WP plugin on TTW, but I missed to install it.
Other plugins to make the WP blog pretty are new to me, I’ll check the details and install the needful for my blog.
I’ m happy with your active blogging activities, keep writing the posts for us.
Have a productive week ahead!
Nirmala recently posted…Why Are You Losing Social Media Followers?
Thanks for the comment Nirmala. Glad you already know about FASC because of the post published on TTW. Yes I am more active in blogging and writing than earlier.
Atish Ranjan recently posted…Now You Can Build Your Own Online Store
good post…i googled it and landed here….will use some of the plugin mentioned here.
promil pandey recently posted…Medicare Part B: Everything You Need to Know
Hi Promil,
Do use and share your experience with us.
Thanks for coming by.
Have a great day ahead! 🙂
>SK Lohar
Shivkumar recently posted…Simple but useful keyboard shortcuts in window 7 –Part 2